· 実行結果: 「backgroundimageurl (/imgjpg)」 ⇒ 背景画像を指定 「backgroundrepeat norepeat」 ⇒ 画像の繰り返し処理をなしに指定 「width・height」 ⇒ 画像のサイズを指定 して、背景画像を表示しています。 背景画像を表示するときは、この3つは必ず使うので、セットで覚えるのがおすすめです! backgroudimage、backgroundrepeatを含めた背景画像の設定方法 · JavaScript canvasタグに画像を読み込む 投稿日:17年10月22日 更新日: 18年4月28日 canvasタグに画像を読み込むサンプルです。そうすると、上の画像のような画面が出てきませんか? これがホームページを作るのに必要なプログラム言語です。 色々上の方に使用している言語のことだったり、背景やレイアウトのことだったりの記述が長々とあります。 そして下がっていくと・・やっと100行目を越えたあたりからやっと

Fc2ブログタグの貼り付け方法 Rss Loaderヘルプ
画像 貼り付け タグ
画像 貼り付け タグ-Webページのすごいところは、文字だけでなく、様々な画像を貼り付けられるところにあります。 ←私は"デジタルカメラ"で撮ったこの写真を使います。 この写真は"jpeg"という種類で、ブラウザで表示できます。 表示できない種類もあるので気をつけてください! ! ☆詳しい画像についてのおHtmlソースエディタで「埋め込み用タグ」を貼り付けます。 画像を埋め込みたいエリアの入力欄の右上にあるhtmlアイコンをクリックすると別ウインドウが開きます。 2でコピーした「埋め込み用タグ」を貼り付ける htmlソースエディタが開いたら、画像を埋め込みたい場所に2でコピーした



ライブ配信映像の外部貼り付けコードを取得したい Stickam Japan のヘルプ よくある質問
· 画像の挿入が簡単になりました 今回の改善により、Backlogのコメント欄に、画像を添付して送信ボタンを押すだけで画像を貼り付けられるようになりました。 また、今までは、課題詳細やコメントに画像を添付した後に、自分でタグを入力するか画像ファイル名のところは neko/nekogif となります。 逆に画像を貼るページが neko というフォルダーの中にあり、画像がその外にある場合は /nekogif となります。 画像を貼る 画像を表示させるのはを使います。 これは単独で使用するタグなので閉じタグは使いません。 またIMGとSRCの間は半角の空白を入れましょう。画像の貼り付けは本来この方法が一般的なんです。 {ファイル名} と表現されるのはファンブログ独特のもので、しかも不備があります。この一般的な画像タグの記述方法を覚えますと、いろいろ画像で遊ぶことができますので、ぜひ覚えてくださいね。 またちょっとした画像についてのお話
· 黒字で表示している部分が、今回の画像の挿入を表すタグです。 というタグに注目してください。 タグは基本的に最後にで閉じる必要がありますが、IMGタグは閉じません。 また、「src=""」の中は画像の場所を指定します。 用意した画像へのリンクを 相対パスまたは絶対パス で指定します。 さらに、画像の説明のための属性は 「alt=""」 で指定し · 今回はHTMLで image タグを使い、画像を表示します。 使用するテキストエディタは、Atom エディタを使用します。 なお、より効率よくコードを書くために追加機能のパッケージをいれておくと コードを書く手間が省けるようになります。 使用する追加パッケージは 省略記法を使うためHtmlタグの基本・書き方(リンクの張り方 画像・バナーにリンクを張る方法) テーマ: ホームページ作成の悩み(560) カテゴリ: パソコン,HTML,副業
画像のサイズを指定する img要素 に width="" と height="" を追加すると、画像のサイズを指定することができます。 · 左寄せ 1 2 3 · htmlで画像を表示するためには、こちらのタグを使用します。 < img src = "画像ファイル名" > img タグを使うことで、ここに画像を表示する、という意味になります。




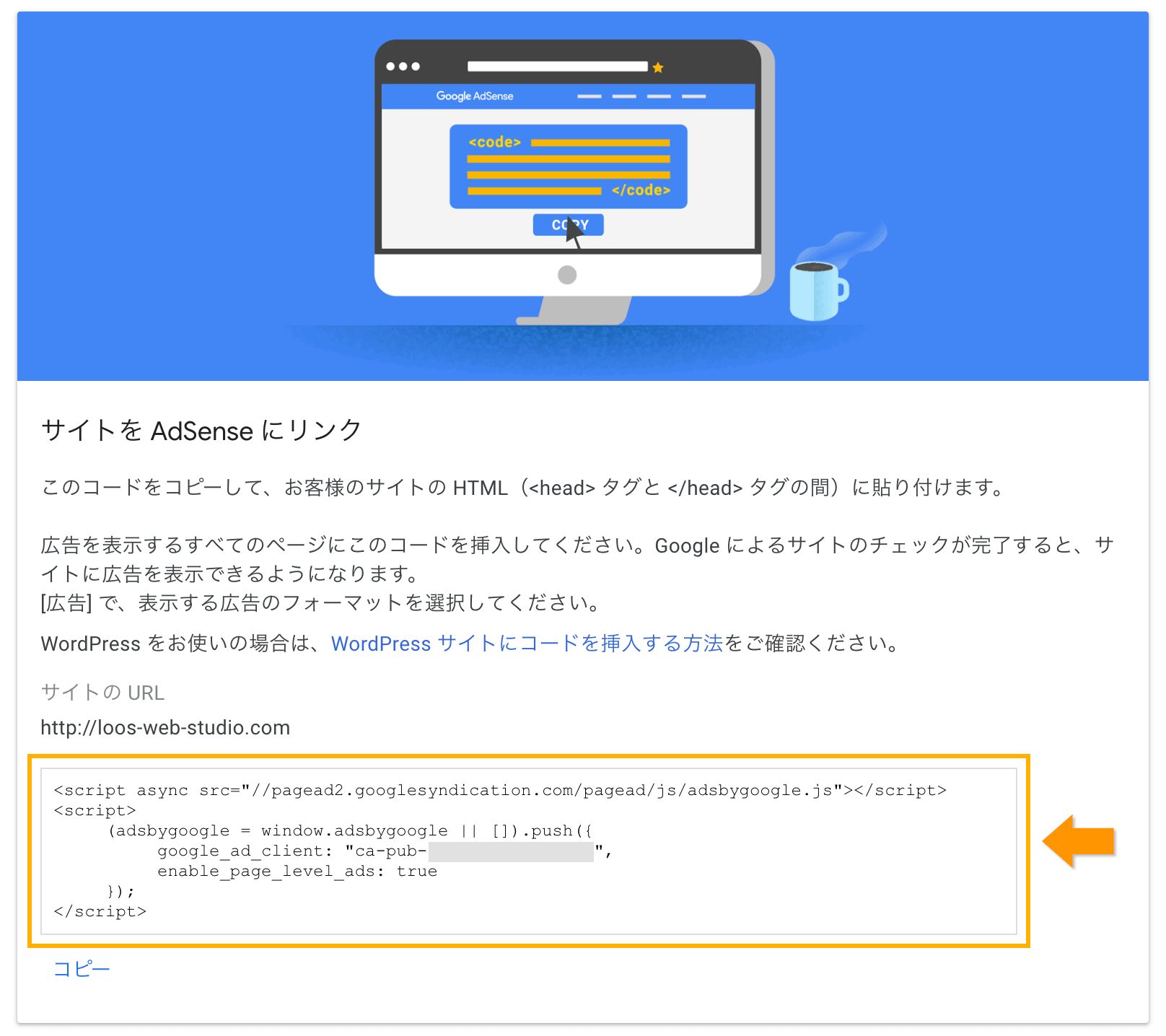
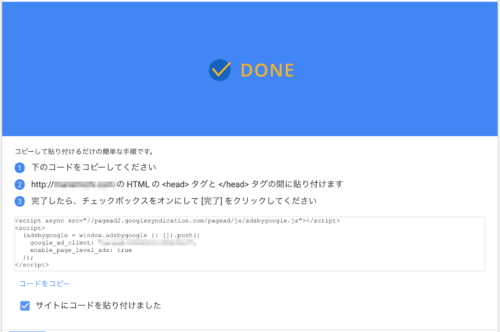
Googleアドセンス審査時のコードの貼り方 ワードプレス モテたがり経営者 タヌくんのブログ



Excelにhtmlのtableタグが貼り付けられない No Programming No Life
画像を貼りたい場所( " 説明文 " など)に、下のタグを書きます。 2) 先ほど登録した画像の「 画像保存先 」をコピーします。以前、新エディタでの画像の貼り付け方法は書いたのですが 『アメブロ 「新エディタ」での画像の入れ方』 タグ編集エディタでの画像の貼り付け方はまだでしたので、今回記事にしますね。 まず、「マイページ」の「基本設定」で「記事投稿画面」が「タグ編集エディタ」になっていること空要素 非推奨属性 要素 img要素 img要素 に align="" を追加すると、画像に並ぶテキストの位置を指定できます。 また、画像をフロートさせることもできます。 属性 値



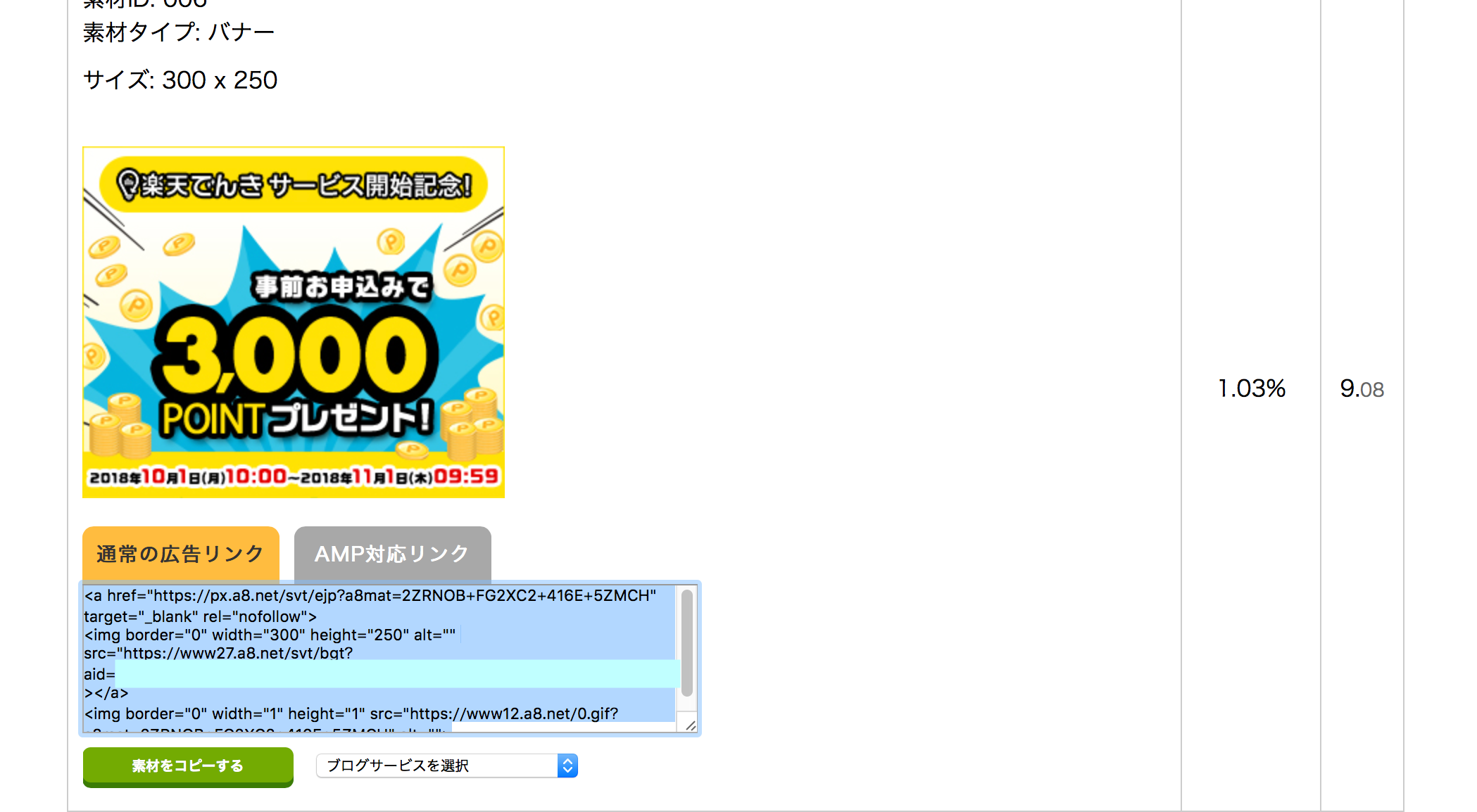
バナーをブログに貼り付ける




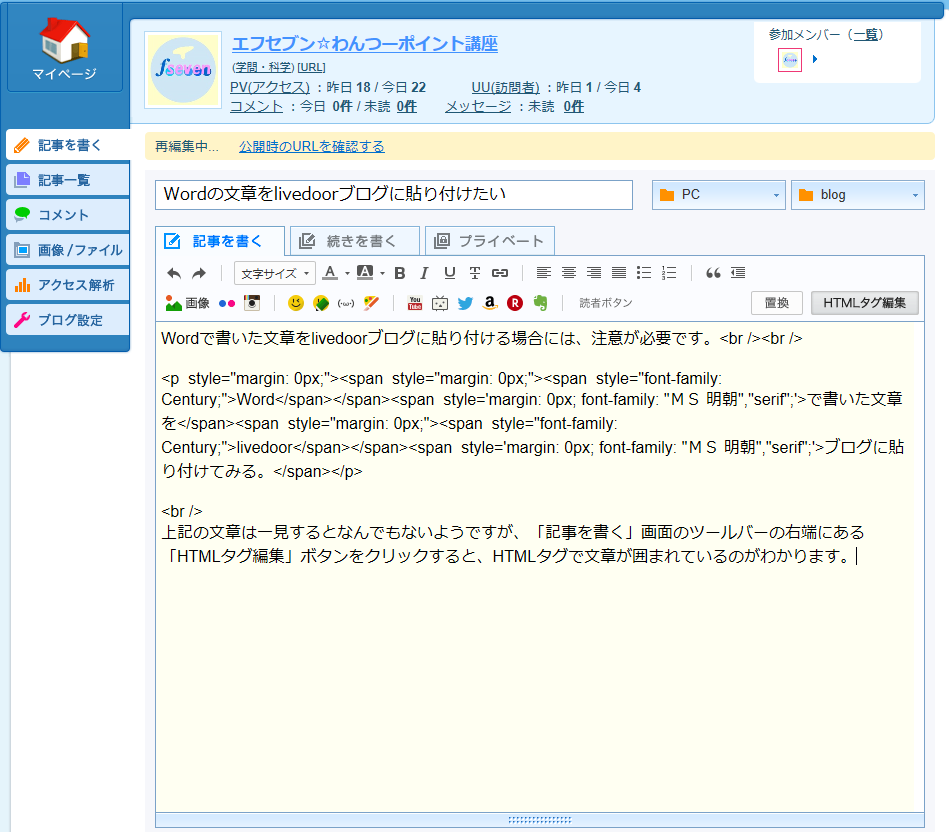
Wordの文章をlivedoorブログに貼り付けたい エフセブン わんつーポイント講座
パスとは、htmlファイルや画像ファイルなどの ファイルの場所を指定する方法のこと です。 いろいろなサイトにリンクしたり、自分のサイト内の別のページにリンクしたりする場合や、画像を表示したい時に、それらのファイルがどこにあるのかを指定する必要があります。利用例 以下は、imgを使ったHTMLの例です。 imgの利用例 上記により、testpngの画像が表示されます。 扱える画像ファイル形式、画像をリンクとして使う、配置を調整するなどは、以下をご参照ください。 HTMLに画像を挿入する方法 HTMLで画像をリンクにする方法 HTMLの画像で配置を調整する方法今回は 画像を貼り付けるタグ と リンクを設定するタグ を利用します。 この 画像にリンクする設定を使えば メールにリンクさせることも可能です。 通常のリンクの場合は ですが、 この 任意のテキストの部分が 画像を表示させるタグに変わります。 任意の



Htmlタグ使い方 メモ帳の使い方 コピー 貼り付けのやり方について 初心者のブログ作成 htmlタグ研究所




モニプラ応募 アメブロへのタグ貼り付け方法について リージュ化粧品代表ブログ
画像ファイルをマウスで右クリックし プログラムから開く→ペイント で開き、下部のステータスバーに表示されるサイズを読み取る。 Windows 10 の場合、エクスプローラーで画像を表示し、表示→コンテンツ で表示されるサイズを読み取る。 · ホームページに画像を入れる際に必要なタグ 画像の追加にはHTMLと呼ばれるコードを追加する必要があります。 専門知識ではあるのですが、たった1行のタグだけ覚えてしまえば画像を追加できます。 10分ほどで覚えられる内容なので、ぜひ読んでみてください。 上図のようなHTMLタグを画像を追加したい場所に記述することで、ホームページ上に画像を表示させるHTMLのimageタグを使って画像を表示するには、いくつかの属性を使い、下記のように記載します。 それぞれ1つずつ確認していきましょう。 imageタグ ここには画像を表示しますよ、ということを示します。




Googleアドセンスの貼り付け方 申請コード 広告ウィジェット 目次前広告 自動広告 Wordpressテーマ Swell




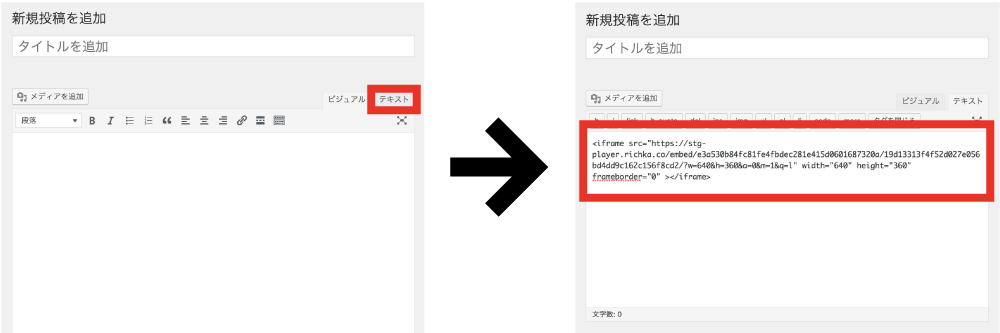
埋め込みタグの使い方 Richkaサポートサイト
HTMLファイル内に画像を埋め込むメリットとは 一般的に、ウェブページ内に画像を表示するには、img要素を使って画像ファイルの場所を指定します。 例えば、indexhtml ファイル内に以下のように記述すれば、HTMLファイルとは別に存在する imagepng ファイルが読み込まれてブラウザ上に表示されます。 この場合、ブラウザは indexhtml と imagepng2 基本的なHTMLタグやスタイルシートの記述方法 リンクを張る 画像を貼る 改行する 文字を装飾する 表を入れる 表のような段組みでレイアウトする HTML や CSS の記述方法については、ストアーデスクでサポートいたしかねます。 こちらでご案内して · 田島悠介 videoタグのposter属性で動画のヒント画像を表示する方法について詳しく説明していくね! 大石ゆかり お願いします! videoタグについて HTML5では、動画の埋め込みにタグを使用します。このvideoタグがあることで、Flash等のプラグインを使わずとも簡単に動画を埋め込むことが




Livedoor Blogタグの貼り付け方法 Rss Loaderヘルプ




特定のタグやテキストを記事やフリースペースに簡単貼り付ける Amecare
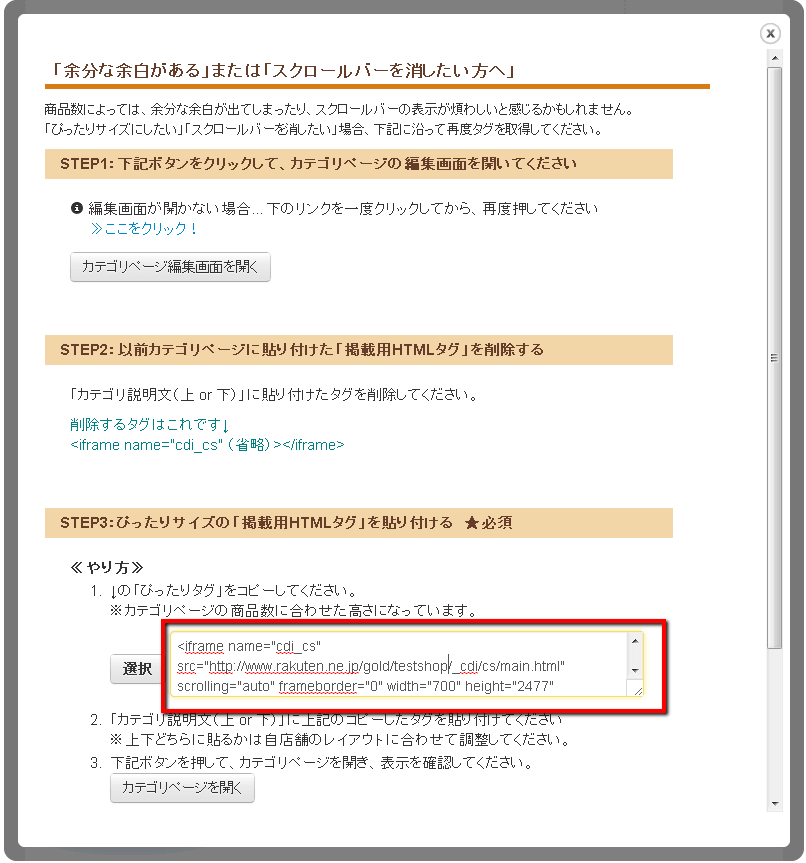
簡単こぴーで使えるHTMLタグ4 楽天用にHTMLタグ ほんとうはもっとあるんだけど楽天は規制があるのでとりあえず それとカフェスタ用の改造タグも↑のバナーから (*アフリィエイトじゃありません。 また消されてたまるか! ! ) 解説ページへ飛んでみ · WEB制作初心者に向けて、画像(imgタグ)の下に出来る余白を消す方法を紹介します。結論を先に言うと、imgタグに対して「verticalalign top;」、「verticalalign bottom;」のどちらかを指定することで、画像の下にある余白を消すことができます。タグ ここに文字 見本 無料ホームページテンプレートの素材屋にお越し頂きありがとうございます。当サイトでは、無料素材やHTML・CSS解説ページなど豊富なコンテンツを用意しております。無料ホームページテンプレートの素材屋にお越し頂きありがとうございます。当サイトでは




Aspの広告タグをブログに貼り付ける方法




アフィリエイト広告リンクの基本的な貼り方と注意点 Wordpress ワードプレス ブログ編
画像を挿入するHTMLタグは 1 < 関連記事その3 → WordPress画像貼り付け時に自動挿入されるclass・width・heigh の削除方法! ワードプレス 最後まで読んで頂いてありがとうございました。 記事が価値あるものだと思われたら、 下のボタンからシェアをして頂けると嬉しいです。 ブログの始 · 33 リンクを貼り付けする際のHTMLタグ 34 文字色・サイズ変更に使えるHTMLタグ 35 センター表示するHTMLタグ 36 写真を挿入するHTMLタグ 37 表を作成するHTMLタグ 38 太字・斜体にするHTMLタグ 39 水平線を挿入するHTMLタグ 4 自分の出品している他商品への · インライン要素に対する中央揃え まずimgタグのようなインライン要素を中央揃えするためには、外側をブロック要素で囲い「textalign」プロパティで中央揃えする方法が一般的です。 1 2 3




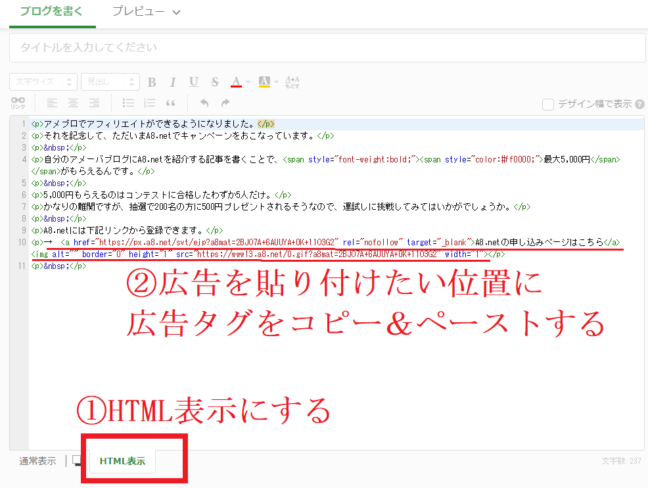
アメーバブログにアフィリエイト広告タグを貼り付ける方法 Htmlモードにする ノーワーク ベストライフ




Google Adsense 申請用コードの貼り付け方解説 Head Head タグの間ってどこ




食べログの店舗情報をブログに貼り付ける方法 Hx2 Jp




Youtube動画の説明欄にサイトリンクを貼り付けるポイントとタグの意味 おのでらオフィシャルブログ



4 画像の貼り付け




エクセルでjpegを貼り付ける方法 画像つきでわかりやすく紹介 Boatマガジン 家電からwebサイトまで 今の商品を 知る メディア




Sys Search Help




インスタ ストーリー 写真 複数 貼り 付け インスタ ストーリーの追加方法 写真や動画の追加投稿 削除 入れ替えの手順 Amp Petmd Com




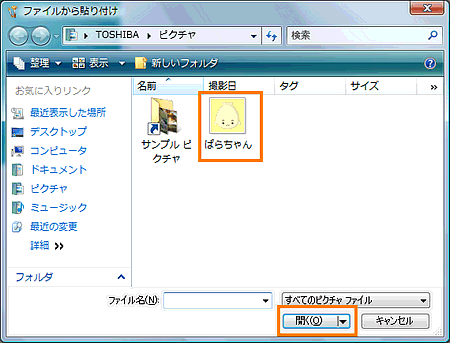
ペイント で画像をコピー 貼り付けする方法 Windows Vista R 動画手順付き Dynabook Comサポート情報




Fc2ブログタグの貼り付け方法 Rss Loaderヘルプ




Adsense審査 タグとタグの間に貼り付けが初心者には超難関 設定までの手順 Conohawingとsango ほらごやブログ




特定のタグやテキストを記事やフリースペースに簡単貼り付ける Amecare




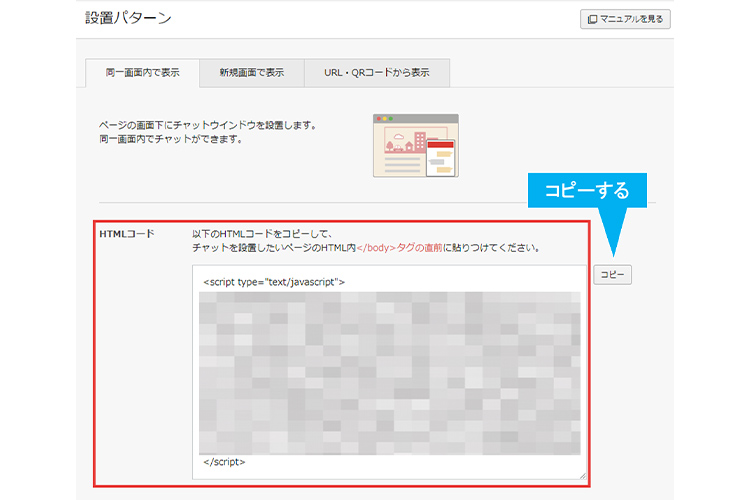
図解 チャットボットの埋め込みって Webサイトやビジネスチャットへの埋め込み方法



布用 アイロンシール アイロンラバー アイロン貼付 名前シール お名前シール おなまえシール ネームシール 食洗機 レンジ タグ貼り付け 耐水 防水 H 西松屋 Yahoo 店 通販 Yahoo ショッピング




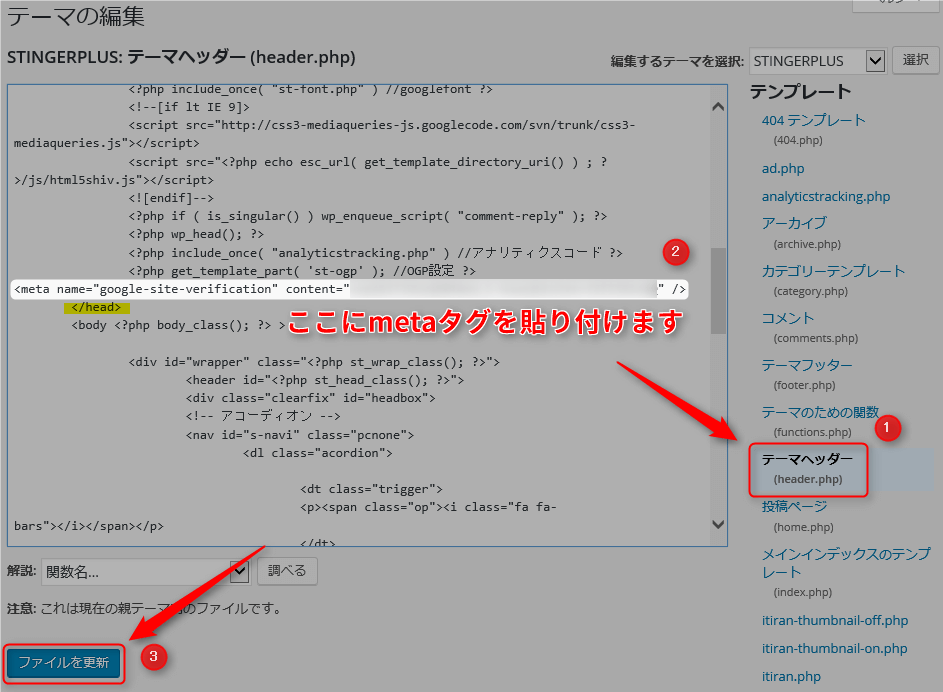
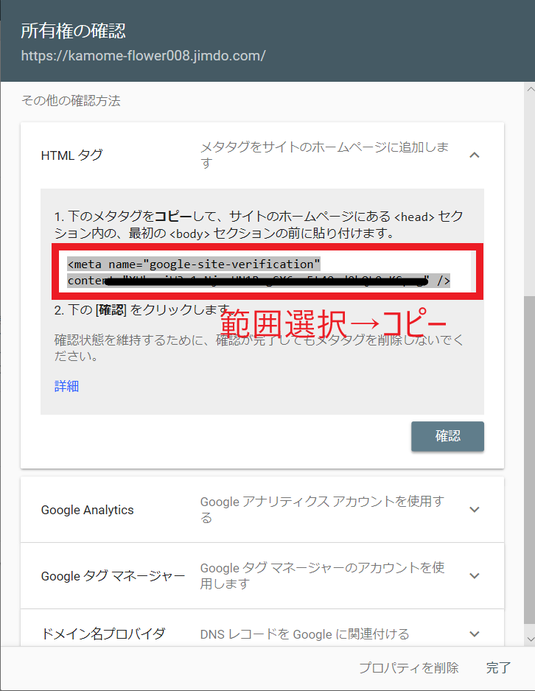
ワードプレスにサーチコンソールのタグを貼り付ける箇所と方法




Htmlソースをexcelに文字として貼り付けるにはどうしたらよいで 人力検索はてな




活動日記の内容をブログなどに貼り付けることはできる Yamap ヘルプセンター




タグランキングに登録した内容をウィジェットに貼り付ける方法 The Thor 初心者のための使い方マニュアル




19 号 rfidタグ及びこれが貼り付けられた帳票 Astamuse




ショッピングカートボタンを貼り付ける イージーマイショップ オープンガイド




送料無料 タグ 布用 プレゼント 入園グッズ クラス名 キーホルダー 幼稚園 保育園 小学校 入園祝い 入学祝い 卒園祝い 入学準備 入園準備 鉛筆 お名前シール ぎゅっと貼るシール ノンアイロン 防水 アイロン不要 布 タグ用 最大159枚 260デザイン 国内工場 大人 食洗機




Googlにホームページを登録する方法について 再修正 かもめit教室 市川市シニア向けipad Iphone パソコンマンツーマンレッスン




Fc2ブログに広告を貼り付ける方法 Fc2ブログ




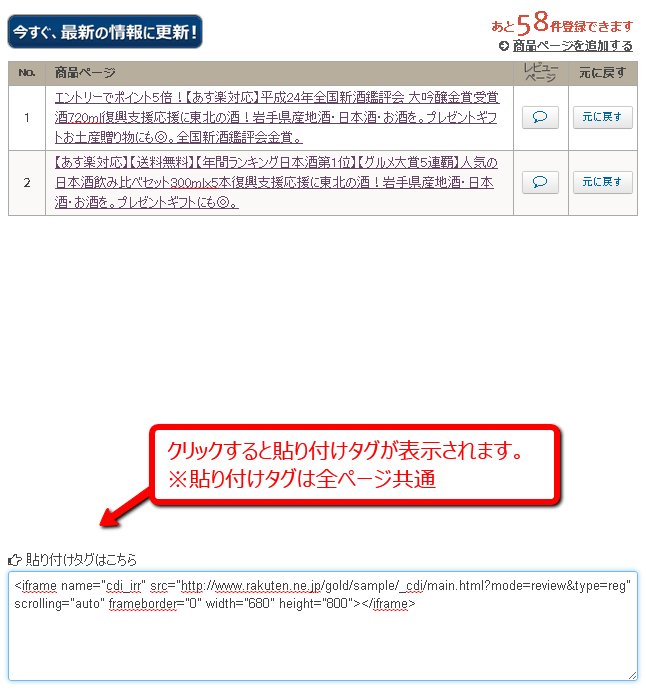
貼り付けタグ を再度取得したい Ec Tools Faq




Fc2ブログ記事の任意の場所にadsense広告タグを貼る方法




Excelからhtmlテーブルタグ変換 セル結合対応




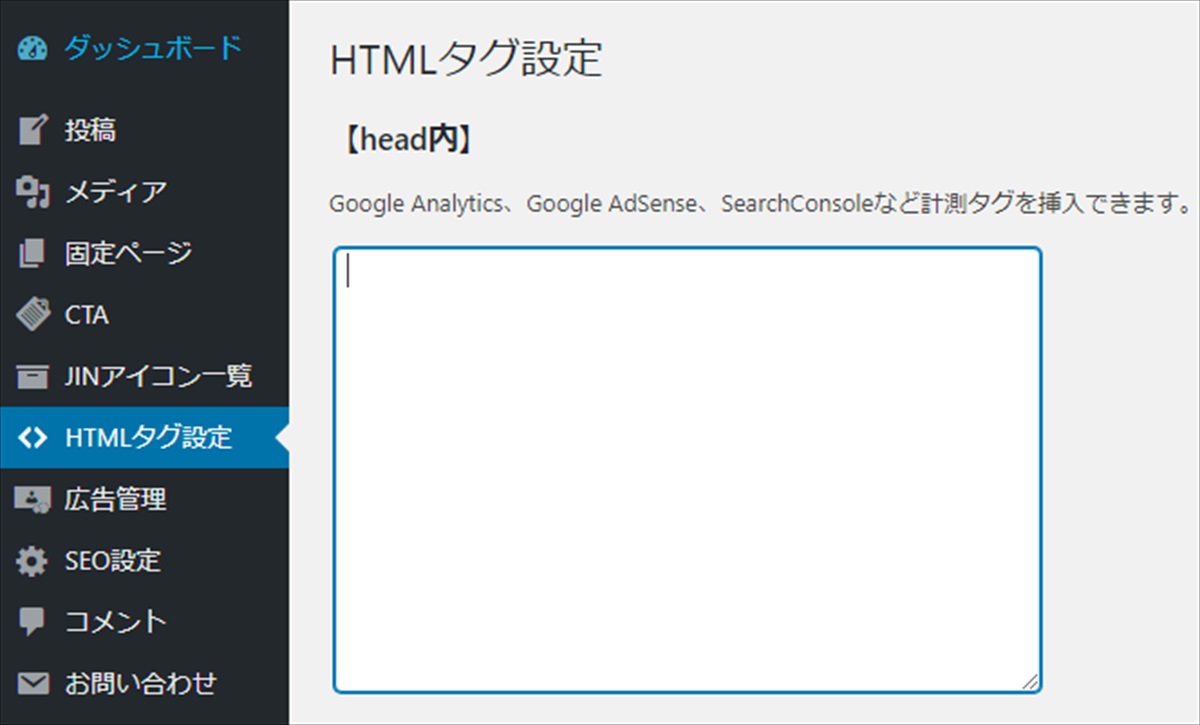
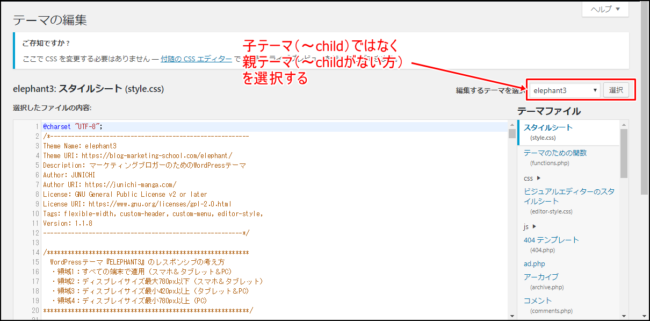
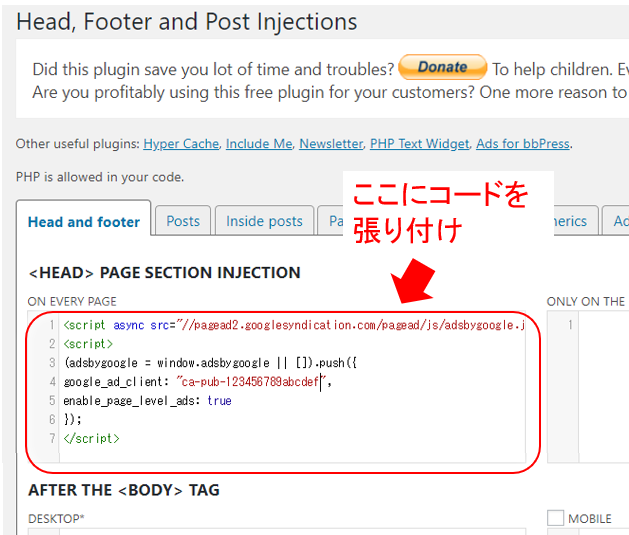
解決 Wordpressのheadタグにコードを貼り付ける方法 3パターン にしやんblog




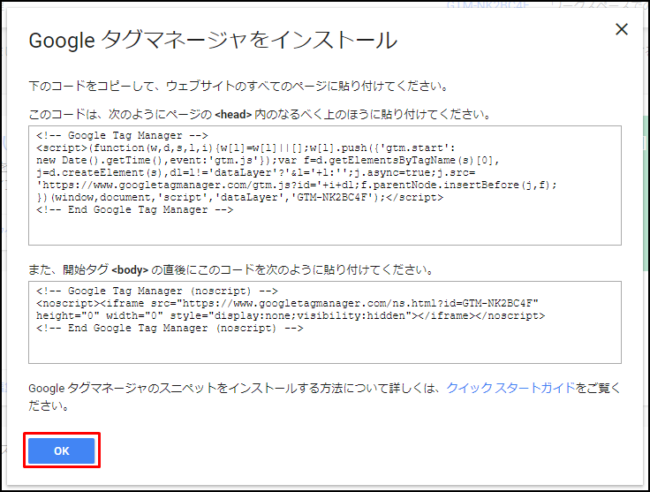
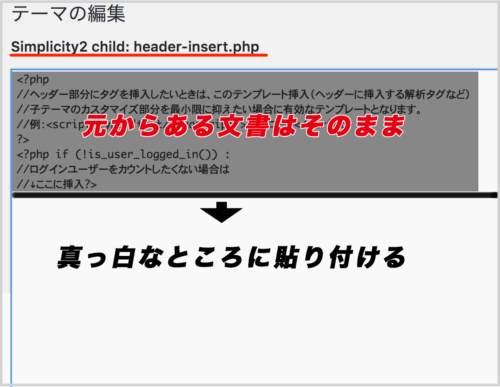
Simplicityでアドセンス審査コードを Head タグ に貼り付ける方法 元うつ病エンジニアが教える 取り柄がなくてもできるあなたの得意を見つけてブログで好きなことを仕事にする方法




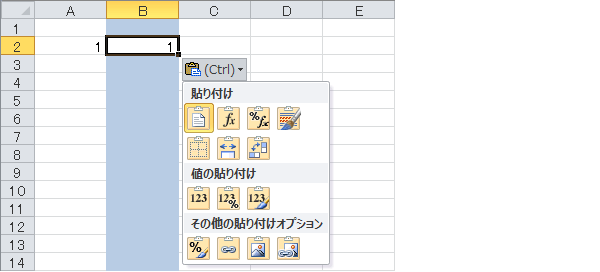
スマート タグが表示されないようにするには Excel ヘルプの森




Excelで表のコピー 貼り付けに困った時は 1 6 Enterprisezine エンタープライズジン




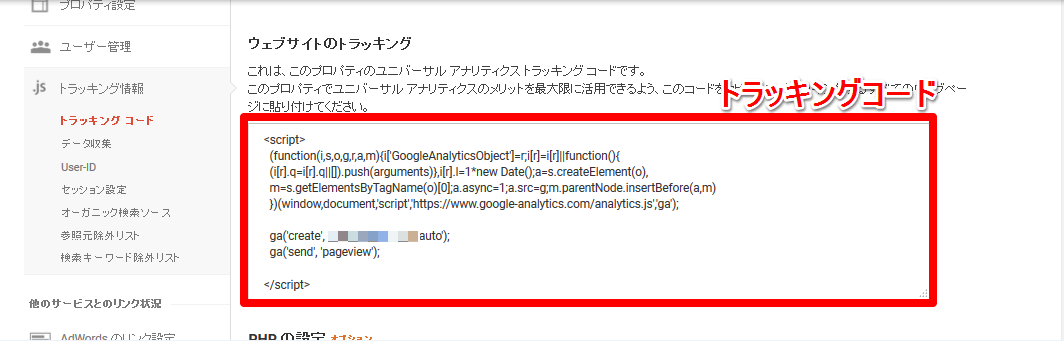
コメントに最新版urlを追記しています タグマネージャー Gtm と Ytmのタグの貼付位置 設置場所 について




アナリティクスの解析が便利に 3分で分かるgoogle タグマネージャの始め方 成果につながるwebスキルアッププログラム




本番反映 タグ貼り付け エフトラefoサポートサイト




Fc2ブログ記事の任意の場所にadsense広告タグを貼る方法



はたらきマニュアル ヘルプセンター




Fc2ブログ記事の任意の場所にadsense広告タグを貼る方法




本番反映 タグ貼り付け エフトラefoサポートサイト




Html ソースコードをページ上に貼り付ける




チャンピオンchampioアメリカ古着スウェットmビッグサイズ貼り付けタグ紺系パーカー リバースウィーブ オールド レトロ




Html タグを本文に貼り付ける アメブロ機能 バーナーリンク テキストリンク編 シンプルにアメブロを極める ブログパーツ 解析ツール webサイト活用術




Google Adsense 申請用コードの貼り付け方解説 Head Head タグの間ってどこ




ネームシール 洋服の タグに貼り付けできる ゼストのお名前シール工場のブログ



はたらきマニュアル ヘルプセンター




自鳴式タグ 貼り付けタイプ 杏林社 Wi Dimo 防犯タグ 自鳴式タグ 展示会の防犯対策




飲料容器へのrfidタグ貼り付けを自動化 遮断扉なしのゲート型rfidリーダーも 第回自動認識総合展 Monoist




モニターまわりの付箋管理に パソコンモニター用 メモボード メッセージボード タグ 付箋 ディスプレイ シール 貼り付け オフィス 事務用品 シンプルデザイン 拡張 左側 右側選択可 Hop b30c




そのままやるだけ Googleタグマネージャの導入 設定する方法 ブログ集客実践の書 株式会社snac



Googleスライドをホームページに埋め込む 京都デザイン事務所 Piecedesign




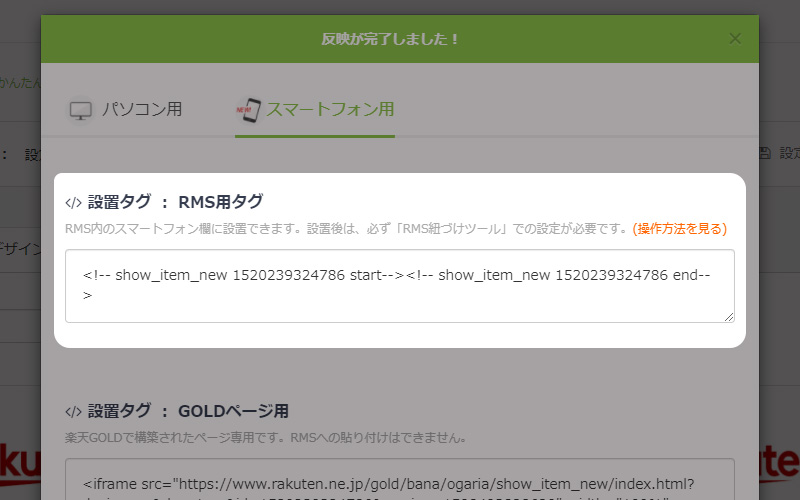
Rms用タグ の貼り付け方 Ogaria ヘルプセンター




Fc2ブログ記事の任意の場所にadsense広告タグを貼る方法




10秒でできちゃう ホームページ ブログ貼り付け機能 スマホ対応




貼り付けタグ を再度取得したい Ec Tools Faq




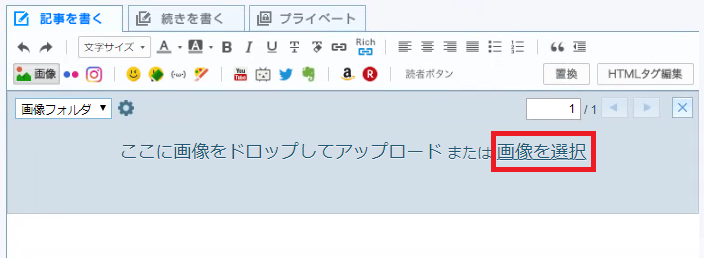
記事に画像を貼り付ける ライブドアブログのヘルプ Pc向け




Adsense申請 Htmlの Head タグと Head タグの間に貼り付ける 画像にまとめてみた 富峰千明 Error Resolution




タグとは Htmlタグ コンバージョンタグ ツール用タグの違いを解説 アクセス解析ツール Aiアナリスト ブログ



Wordで貼り付け後に表示されるスマートタグが邪魔になる Aotenブログ 木村幸子の知って得するマイクロソフトオフィスの話



徹底解説 ホームページにタグを設置する2つの方法 Marketing Quest




Fc2ブログタグの貼り付け方法 Rss Loaderヘルプ




そのままやるだけ Googleタグマネージャの導入 設定する方法 ブログ集客実践の書 株式会社snac




Google Adsense 申請用コードの貼り付け方解説 Head Head タグの間ってどこ




グーグルアドセンスの審査 Htmlで Head タグを探し その直後に貼り付けます とは




ブログやホームページに貼り付けるオレンジフォームの幅を変更する オレンジフォーム サポートサイト




いまさら聞けないhtml Part3 要素を埋め込む 日経クロステック Xtech




グーグルアドセンスの審査でコード貼り付け方 Html の タグと タグの間に貼り付けます はどうすれば良い



はじめてのhtml入門 画像の貼り付け方 ほぷしぃ




Wordpress Cocoonテーマ編 タグクラウドのタグの表示順番が本文とウィジェットで違う を統一する方法その2 Eguweb エグウェブ Jp オンライン




飲料容器へのrfidタグ貼り付けを自動化 遮断扉なしのゲート型rfidリーダーも 第回自動認識総合展 Monoist



ライブ配信映像の外部貼り付けコードを取得したい Stickam Japan のヘルプ よくある質問




グーグルアドセンスの審査でコード貼り付け方 Html の タグと タグの間に貼り付けます はどうすれば良い



Htmlタグ使い方 メモ帳の使い方 コピー 貼り付けのやり方について 初心者のブログ作成 htmlタグ研究所




グーグルアドセンス申請 審査のコードの タグと タグの間に貼り付けます のやり方は Naoブログアフィリエイトガイド



はじめてのhtml入門 画像の貼り付け方 ほぷしぃ




Brタグで改行 Imgタグで画像貼り付け の実体参照をする よっさんブログ




Fc2ブログタグの貼り付け方法 Rss Loaderヘルプ




Fc2ブログに広告を貼り付ける方法 Fc2ブログ




本番反映 タグ貼り付け エフトラefoサポートサイト




はじめてのhtml 自作リンク集を作成する備忘録 Seからの脱出日記 サーバー ネットワーク パソコン備忘録



Googleカレンダーの貼り付け方 簡単ホームページ作成システム ラクマス の使い方マニュアル



7 17追記 ニコニコ大百科の記事にシリーズを貼り付けられるようになりました Pc版ニコニコ動画 ニコニコインフォ




検索フォーム貼り付け 貼り付けタグ の手順 Alisearch アリサーチ ヘルプサイト 旧リサッチ




Fc2ブログタグの貼り付け方法 Rss Loaderヘルプ




Aspの広告タグをブログに貼り付ける方法




Amazon Toymytoy 園芸用ラベル T型ラベル 植物ラベル 立型ラベル 盆栽タグ 防水 貼り付け簡単 0枚入 園芸用ラベル




タグ 貼り付け 企業17社の製品の一覧 Ipros




紀伊國屋書店 全洋書にicタグ貼付 電子書籍連携も視野に 日経クロステック Xtech



Powerpoint スライドをwordに貼り付けたい時 Jmiri Office部 処方情報分析サービスの医療情報総合研究所 Jmiri



Wordpressテーマ Luxeritas Google Search Consoleのhtmlタグ貼り付け方法 Gocha ゲーム主体の興味のあること ごちゃまぜ記



Wordで貼り付け後に表示されるスマートタグが邪魔になる Aotenブログ 木村幸子の知って得するマイクロソフトオフィスの話


0 件のコメント:
コメントを投稿