Feb 07, 18 · Illustratorで文字に線をつけると、文字の前に線がでます。 これを何とかするためには、文字の塗りに対して、アピアランスで線を引きます。 しかし、印刷入稿用にアウトライン化しようとしたところアピNov 12, 19 · 地図作成の時に、よく用いられる鉄道路線図。 今回はイラストレーターで簡単に路線を作成する方法をご紹介します。 jr路線の作成方法 直線を書く まずは直線ツールで線を書きます。 円形の路線図を作成したい場合は曲線でも大丈夫です。Jul 14, 14 · 線路はIllustratorで地図を描く際によく使用します。 JRと私鉄の線路はこんな感じで描かれてますよね。 シンプルですから、単純な直線であれば普通に描いても簡単です。

アピアランスパネル について学ぶ Illustrator 一日一学 第074回 Rabirgo
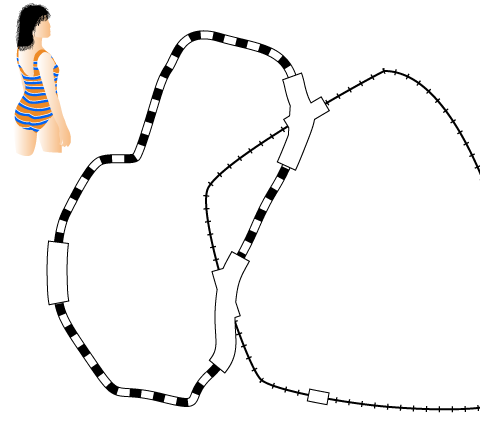
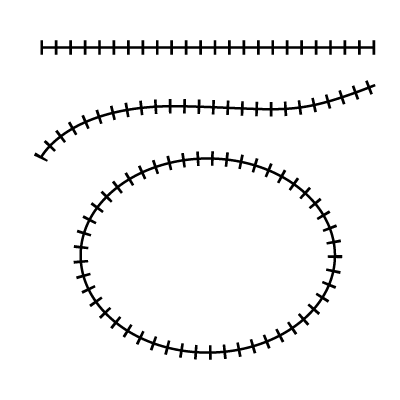
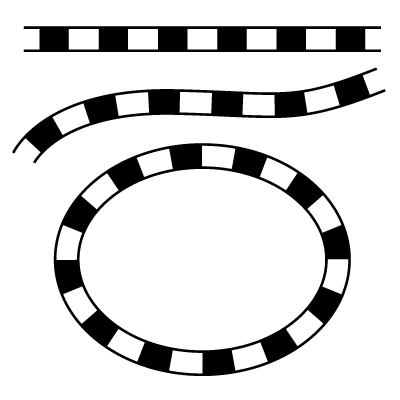
イラストレーター 線路の作り方
イラストレーター 線路の作り方-今日はイラストレーターのグラデーションネタです。 1.グラデーションの基本 まずは基本からおさらいしましょう。 オブジェクトを選択し、ツールパネル下部にあるこのマークをクリックするとグラデーションが適用されます。Jul 08, 19 · 駅と線路、神社の敷地、その他の目印となるポイントを描く 今回一番悩んだのが駅と線路の描き方です。 実際は2つの駅と線路は地下にあり、メインストリートの真下あたりに位置していま



その他の便利な素材 けぃわぃぽっぷ室
Jun 28, 17 · 実際に地図を作成しながら、イラストレーターの操作を覚える講座です。操作手順は図を用い、分かり易く説明しています。また、制作の上で重要なポイントも纏めていますので、初心者から中級者まで幅広く使い方を学ぶことが出来る講座です。Inkscape(インクスケープ)は Adobe 社の Illustrator(イラストレーター)に匹敵するくらい優秀なツールとして知名度が高いソフトです。しかも無料で使用ができることから、利用者も増加しています。ここでは Inkscape の使い方を図解入りでご紹介しております。線路(JR)の描き方。 まずはペンツール(p)で線を描きます。 そして「ウィンドウ」→「線」で線パネルを出します。 線幅を「4px」くらいにしておきましょう。 続いてアピアランスパネルを出します。 「ウィンドウ」→「アピアランス」と進みます。 パネル内の横線三本のアイコンをクリックして、「新規線を追加」を押します。 新規線が追加されたら、色
道路を描く時、パスのアウトラインとパスファインダーを活用する 今回の地図のように、道の幅が異なる道路を描きたい場合、パスのアウトラインとパスファインダーを活用すると効率よく作業できます。 まず、川と同様に中心線にそって道路の基本線を描いていきます。 そして、道路ごとに適切な線幅を設定します。 道路を構成しているパスをすべて選んだ1ブラシツールの使い方 ブラシツールって? そもそもブラシツールとは、デジタルの線だけではなく、筆や木炭、チョークで書いたような装飾や、模様の線が描けるツールのことです。 そんなブラシツールは、Illustratorのこちらの場所にあります。Nov 11, · Adobeのイラストレーターを使って、ホームページやチラシ等に掲載するための地図を作成することができます。 ここではマップを作成する上で目印となる「鉄道」の駅や路線の描き方を解説していきます。
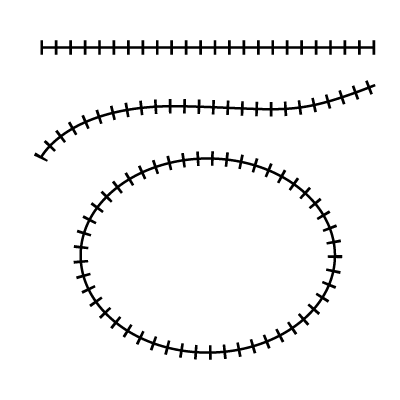
Oct 28, 14 · イラストレータ ーで線路を描く方法はネット上にたくさんありますが、線路の端っこがスパッと切れているものばかりなので、ここでは端っこを丸くした、終端処理をした線路の作り方STEP1基本の点線を書く 「直線ツール」で線を引き、書いた線を選択して 線パネルを開きます。 破線にチェックを入れます。 これで破線を書くことができました。 点線にするにはもう一工夫必要です。 線パネルで下記のように指定します。 線幅:5pt 線端:丸型先端 「線分と間隔の正確な長さを保持」を選択動画版の「イラレ道場」です。動画で楽にイラストレーターが使えるようになる超初心者用の講座です。 ↓ 割引クーポン有効期限 21/4/4 午前3時まで ↓ >>初めてのイラストレーター(Adobe Illustrator)使い方講座完全版はこちら!



貨車も車輪を磨こう Sn総合車両所のブログ



アピアランスパネル について学ぶ Illustrator 一日一学 第074回 Rabirgo
イラストレーターを使ってみた十日目「線路の書き方」 YouTube イラストレーターを使ってみた十日目「線路の書き方」 Watch later Share Copy linkイラストレーターの使い方 TOP >> Lesson2(線路を描く) 線路を描く 通常、線路を描くときは、最初に線路にしたい線をコピーして、幅を2ptします。下図では、背面用に幅10ptの直線、前面用に幅8ptの直線が描かれています。イラストレーター線路を作る 1.線ツールを選び線を引く。 線は、まっすぐ横に引きたい(水平に)ときは、クリック+Shift+ドラッグで引く 2.線パネルを出します。 (コントロールパネルのウィンドウから出せます) 3.線の太さを変えます。 好みでよいのですが、今回5pxにしています。 3.「アピアランスパネル」を開く 4.線をクリックして選び左下の



六十六日目 線路 卵観察 日 記


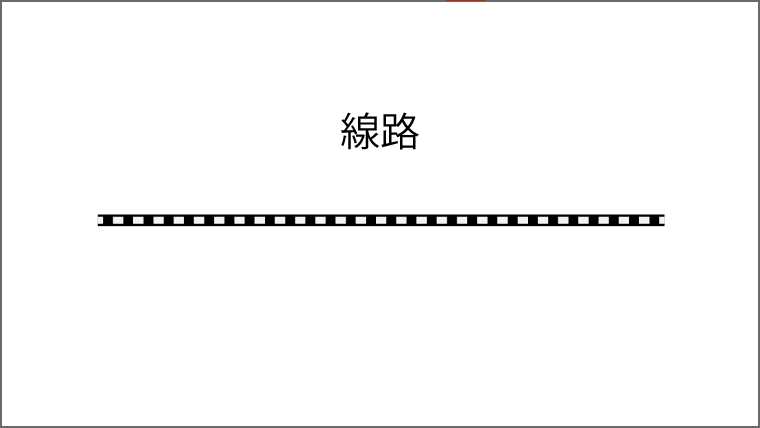
Adobe Illustrator 学習講座 中級 線種 線路
Illustratorのアピアランスを使って線路を描こう! アピアランスを応用して、線路を描こう! 川でアピアランスの基本操作を学びましたね。応用して、私鉄とJRの線路もアピアランスで描いてみましょう。 ペンツールを使って線路の中心点にパスを描きます。Jul 05, 18 · イラストレーターのアピアランスを使って電車の線路を簡単に描く方法をご紹介しますFeb 05, 17 · イラストレーターで線路を書く方法 備忘録 最近、イラストレーターを仕事で使うようになったのですが、全くの素人で使い方が分からずに苦戦中です。 ですので、備忘録として線路の書き方を分かりやすく残しておこうと思い、この記事を書いています。 是非、皆様もご参考までにご覧ください。



Illustratorでグラデーションの使い方 Webデザイン デザインの基礎



Webデザイン Illustratorで線路や地図を作る方法 デザインの基礎
Apr 14, 19 · イラストレーターは線を細かく設定できるので様々な線を表現できます。久しぶりにイラレで地図を書く仕事があった。 地図なんて google map か Yahoo!地図 でいいだろ。と思いつつ。 とりあえず線路の書き方を書いておく 「アビアランス」で線を追加 「ペンツール」で書いた線を選択した状態で「アビアランス」を表示させる。今回は、イラストレーターを使っていて、 「ちょっとイラッとするけれど、まぁ仕事にはそれほど支障ないし、ま、いいか」 と放置されがちな問題点を解決していくテーマにしてみました。 まぁ、小技



その他の便利な素材 けぃわぃぽっぷ室



サブウェイ公式サイト
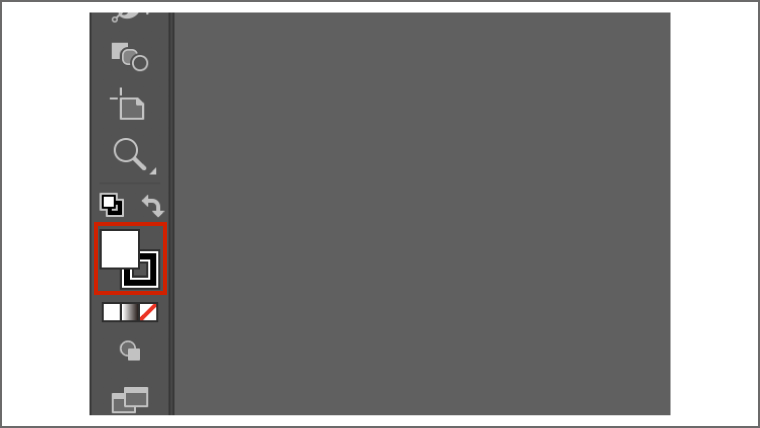
Illustratorのパス(線)を丸くする方法 Illustratorのパス(線)を丸くする方法です。 「線」を選んだ状態で線端を「丸型線端」(画像の赤い箇所クリック)にするとパスの両端が丸くなります。 デフォルトは画像右側の「線端なし」が適用されています。 四角い形の線形状が初期設定のパスです。 左の「丸型線端」を初期設定として使うと綺麗な図面やイラストをStep01 線パネルの設定 ①線パネルの 線端バット線端にし、破線のボックスにチェックを入れます。 ② 線分と間隔の正確な長さを保持を選択します。 ③線分・間隔に数値を入力し、線の長さ、線と線の間の長さを設定します。 線分線の長さ 間隔線と線の間の途切れた長さ ④6つのマスに異なる数値を設定することで複雑な破線を作ることができます。 ⑤



その他の便利な素材 けぃわぃぽっぷ室



Illustrator イラストレーター のブラシ パターンブラシ Illustrator イラストレーター 入門



Necレッドロケッツへウルフドッグス名古屋の古賀幸一郎氏が来訪 21年4月2日 エキサイトニュース



悲報 フェミさん 恥ずかしすぎる勘違いをしてしまうww Buzzcut



天瓏網路書店 電腦書專賣店



Webデザイン Illustratorで線路や地図を作る方法 デザインの基礎



運用 21年04月06日 各機関車運用実績及び運用予測 貨物運用情報 お知らせ情報



邪魔しないでね 猫吸いさせて 邪魔されないと邪魔してしまう在宅ワーク中の飼い主の漫画があるある 21年4月1日 エキサイトニュース



明田町につくってた サンスターコミュニケーションパーク ができてる 高槻つーしん


イラストレータ作品 嵐山 嵯峨野観光鉄道 トロッコ列車



新幹線変形ロボ シンカリオン Z



新幹線変形ロボ シンカリオン Z


1000以上 イラストレーター 筆 ブラシ Pngイラスト画像



ヨルシカ ヒッチコック Music Video Youtube



ピンバッジやステッカーのポップな絵柄は大学生イラストレーターの作品 人間の在り方を表現した 夜の情報


西野亮廣さん 令和納豆への関与について言及 Buzzcut



悲報 フェミさん 恥ずかしすぎる勘違いをしてしまうww Buzzcut



Albert Garrido Fotograf Albert Garrido Casoliva Fotograf D Interiorisme I Arquitectura



第33回 佐倉チューリップフェスタ 千葉県佐倉市公式ウェブサイト


0 件のコメント:
コメントを投稿